Email é um método que permite compor, enviar e receber mensagens através de sistemas eletrônicos de comunicação. O termo Email é aplicado tanto aos sistemas que utilizam a Internet e são baseados no protocolo SMTP, POP3,IMAP, como aqueles sistemas conhecidos como intranets, que permitem a troca de mensagens dentro de uma empresa ou organização e são, normalmente, baseados em protocolos proprietários.
POP3(Post Office Protocol) – é um protocolo utilizado no acesso remoto a uma caixa de correio eletrônico. Ele está definido no RFC 1939 e permite que todas as mensagens contidas numa caixa de correio eletrônico possam ser transferidas sequencialmente para um computador local. Dessa maneira, o utilizador pode ler as mensagens recebidas, apagá-las, responder-lhes, armazená-las etc.
SMTP(Simple Mail Transfer Protocol) – É um protocolo relativamente simples, baseado em texto simples, onde um ou vários destinatários de uma mensagem são especificados (e, na maioria dos casos, validados) sendo, depois, a mensagem transferida. É bastante fácil testar um servidor SMTP usando o programa telnet.
IMAP(Internet Message Access Protocol) – É um protocolo de gerenciamento de correio eletrônico superior em recursos ao POP3 – protocolo que a maioria dos provedores oferece aos seus assinantes. A última versão é o IMAP4. O mais interessante é que as mensagens ficam armazenadas no servidor e o utilizador pode ter acesso a suas pastas e mensagens em qualquer computador, tanto por webmail como por cliente de correio eletrônico (como o Mozilla Thunderbird, Outlook Express ou o Evolution). Outra vantagem deste protocolo é o compartilhamento de caixas postais entre usuários membros de um grupo de trabalho. Além disso, é possível efetuar pesquisas por mensagens diretamente no servidor, utilizando palavras-chaves.

O POP3 e seus antecessores foram projetados para permitir que usuários com conexões intermitentes, tais como conexões dial-up pudessem fazer o download de seus e-mails quando conectados.
O SMTP foi projetado para permitir conexões permanentes para receber e-mails. O POP3 é um protocolo de tração (quando o cliente solicita dados do servidor ), enquanto SMTP é um protocolo de pressão onde o cliente envia dados para o servidor sem que o servidor tenha solicitado os dados com antecedência.
Spam é inundar a Internet com muitas cópias da mesma mensagem, em uma tentativa de forçar a mensagem sobre as pessoas que de outra forma não escolher para recebê-lo. A maioria do spam é propaganda comercial, muitas vezes por produtos duvidosos, fique rico rápido regimes, ou quase-judiciais serviços. Spam custa o remetente muito pouco para enviar – a maioria dos custos são pagos pelo destinatário ou os portadores e não pelo remetente.
Existem dois principais tipos de spam, e têm efeitos diferentes sobre usuários da Internet. Canceláveis spam qual é uma única mensagem enviada a 20 ou mais grupos de notícias Usenet. Spam qual rouba usuários da utilidade dos grupos de notícias por sobrecarregá-los com uma avalanche de publicidade ou outras mensagens irrelevantes. Além disso, o spam qual subverte a capacidade dos administradores de sistema e proprietários para gerenciar os temas que eles aceitam em seus sistemas.
Uma variante particularmente desagradável de spam de e-mail está enviando spam para listas de discussão (fóruns de discussão públicas ou privadas e-mail.) Porque muitas listas de discussão limitar a atividade para seus assinantes, os spammers usam ferramentas automatizadas para se inscrever em listas de discussão como muitos como possível, para que eles pode pegar as listas de endereços, ou utilize a lista de discussão como um alvo direto de seus ataques.
A Internet revolucionou a forma como comunicamos. E-mail tem sido a forma mais rapidamente adoptada de comunicação já conheceu. Menos de duas décadas atrás, muitas pessoas não tinham ouvido falar dele. Agora, muitos de nós de e-mail em vez de escrever cartas ou mesmo chamar as pessoas no telefone. Pessoas de todo o mundo enviam bilhões de mensagens de correio eletrônico a cada dia.
Mas, às vezes até mesmo de e-mail não é rápido o suficiente. Você pode não saber se a pessoa que você quer de e-mail está online no momento. Além disso, se você for enviar e-mails e para trás com alguém, você geralmente tem que clicar através de algumas etapas. É por isso que as mensagens instantâneas (IM) tornou-se tão popular.
Com IM, você pode manter uma lista de pessoas que interagem com ele. Você pode IM com qualquer pessoa da sua lista de amigos ou lista de contatos, desde que essa pessoa está online. Você digita mensagens uns aos outros em uma pequena janela que aparece em ambas as telas.
A maioria dos programas de mensagens instantâneas fornecer esses recursos:
Envie mensagens instantâneas notas e para trás com um amigo que está online
Chat – Crie uma sala de bate-papo com os amigos ou colegas de trabalho
Links da Web – Compartilhar links para os seus sites favoritos
Vídeo – Enviar e ver vídeos e conversar cara a cara com os amigos
Imagens – Olhe para uma imagem armazenada no computador do seu amigo
Sons – sons de jogo para seus amigos
Arquivos – Compartilhe arquivos por enviá-los diretamente para os seus amigos
Discussão – Use a Internet em vez de um telefone para realmente falar com os amigos
Streaming de conteúdo – cotações de ações em tempo real ou quase em tempo real e notícias
Capacidades móveis – Enviar mensagens instantâneas a partir do seu telefone celular
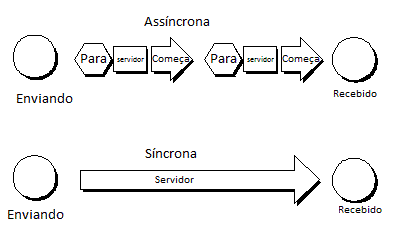
Comunicação Assíncrona e Síncrona
A comunicação síncrona é a comunicação direta, onde os comunicadores são tempo sincronizado. Isto significa que todas as partes envolvidas na comunicação estão presentes ao mesmo tempo. Isto inclui, mas não se limita a, uma conversa de telefone (não mensagens de texto), uma reunião do conselho da empresa, um evento sala de chat e mensagens instantâneas. Comunicação assíncrona não exige que todas as partes envolvidas na comunicação para estar presente ao mesmo tempo. Alguns exemplos são o e-mail, fóruns de discussão, blogs e mensagens de texto em telefones celulares. Em distância (especificamente online) comunicação assíncrona educação é o método (às vezes a única) de comunicação importante. Normalmente, usamos diferentes fóruns de discussão em cada classe com cada um tendo sua própria finalidade.
Bibliografia:
http://pt.wikipedia.org/wiki/Internet_Message_Access_Protocol
http://computer.howstuffworks.com/e-mail-messaging/instant-messaging.htm
http://spam.abuse.net/overview/whatisspam.shtml
http://pt.wikipedia.org/wiki/E-mail
http://wiki.answers.com/Q/What_is_asynchronous_communication
http://www.webopedia.com/TERM/A/asynchronous.html
http://pt.wikipedia.org/wiki/Post_Office_Protocol
http://www.asaecenter.org/Resources/articledetail.cfm?itemnumber=13572